
16 Jun UI Designer: You Can’t Design Without The 9 UI Softwares!
Design software is the main concern for UI design beginners. In fact, you should spend more time on improving your design ability and creating gorgeous UI, instead of tangling up with UI design tools. It should be a tool to bring you convenience. To solve this question, this article will introduce you the UI software with some correct design concepts.
Nowadays, design revolution of the internet makes a new profession occur, UI designer. More and more people join this emerging profession. Some people value the high payment, some see a bright career prospect. In a word, UI designer becomes popular. As a new UI designer, you have to know something about UI.
UI is the abbreviation of the user interface. It covers a lot of fields, such as design psychology, emotional design, visual design, art principle, and so on.
The product design divides into two parts: UI design and programming design. UI designer needs to make interaction design, operating logic, and beautiful interface.
Due to the different UI designer responsibilities, they usually use different software.
1. UI software for visual design- Adobe Photoshop.

Experienced UI designers will choose vector drawing software to make small icons. In this way, the enlarged icon has no distortion and a virtual edge. Except for PS, CorelDraw, Illustrator, and FreeHand also can make icons. They have no restrictions on use. According to the industry statistics, PS and AI are the most popular visual design tool. They have a lot of downloads in UI Software Webstore.
2. UI software for mind maps- MindManager or XMind.
MindManager and XMind are mind mapping software. MindManager is easy to manage the project. It can improve the effectiveness and collaboration of teamwork. XMind helps you start brainstorming at any time. It supports various ways to demo, such as mind mapping, fishbone diagram, tree diagram and so on. It doesn’t matter which software you use, so long as it fits your habits.
Everyone has used mind map in planning analysis and brainstorming. It’s often used in UI design, too. Mind map is helping to organize product architecture, product interaction logic, and understand why the product thinking is important. It helps you understand why the product thinking is important. In a word, it is a good assistant to organize designer’s thoughts before designing.
Mind map is helping to organize product architecture, product interaction logic, and understand why the product thinking is important.
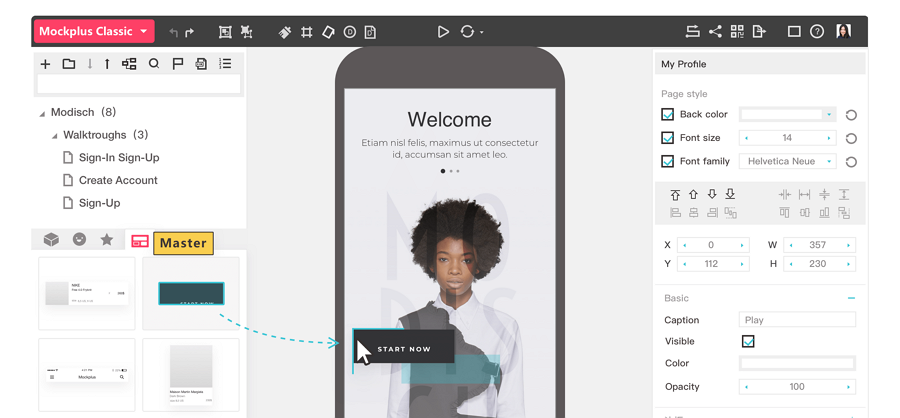
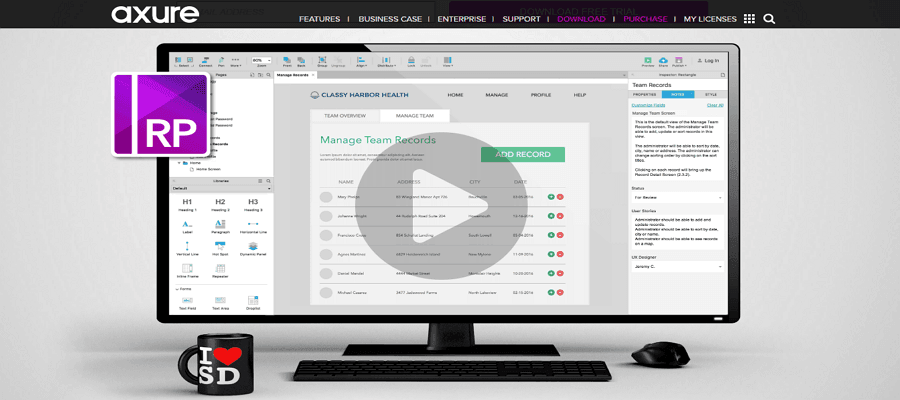
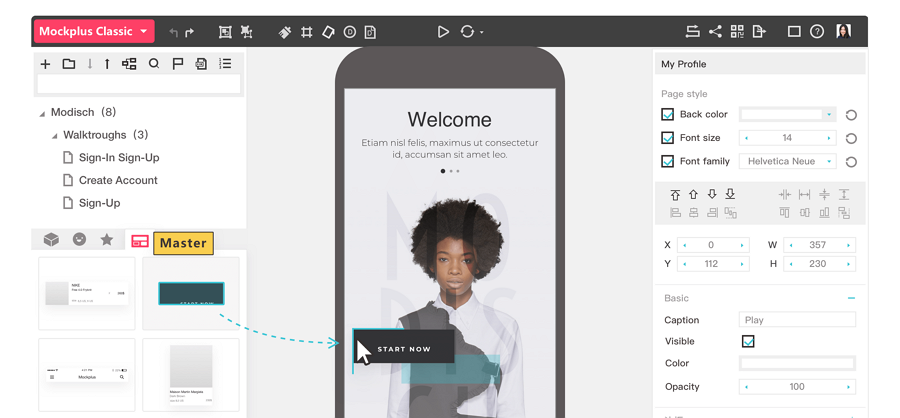
3. Rapid prototyping tools- Axure RP, Sketch or Mockplus.

Axure RP is a strong rapid prototyping tool. Experienced designers can make the wireframe, flow chart, prototype quickly. This professional prototyping tool can create prototypes efficiently while supporting collaboration and version control management.

Sketch is a professional UI software, which can simplify your complicated design process. Also, it emphasizes more on responsive design, interaction, and animation, but less on photo editing and man-made material. It can help you make right & rapid prototyping.

Mockplus is a must-have prototyping tool for designers. Designers can make a prototype by a simple drag. Except for the basic functions of the prototyping design, it also has many innovations. Such as collaborative review, component interaction, seamless prototype previews, template reuse, and unique hand-drawing style. Although it’s an emerging tool, the simple and rapid prototyping way and concept have won many users. Choose it as a UI design tool is also a good choice!
4. UI software for dynamic design- AE (Adobe After Effects).
Dynamic design is widely used in UI design. As a UI designer, why should we make the dynamic design?

The final point is to make users like your product. Due to the dynamic effect design can express static pictures or abstract dynamic effect easily. Thus, UI designers usually make the dynamic design to express abstract interaction design. In this way, the development team can have an intuitive understanding of the product. In short, the dynamic design has many uses in interactive experience design, it’s powerful.
Adobe After Effects is a graphic video processing software. It applies to the institution engaged in the design and video effects. UI designers also can use it to make the simple UI dynamic effect. If you want to make a dynamic design, it’s an indispensable UI design tool.
5. The front end design tool- Dreamweaver.
Dreamweaver is an HMTL development tool. It can write static pages, CSS style, and so on. Front end engineers usually use it. Nonetheless, UI designers also need to learn about the layout and design of the front end, but not to master. If you can make the real good interaction and visual design, you will be an outstanding UI designer.

Why UI designer want to learn front end? This is probably because of gorgeous web page effects or attracting interaction. For an excellent UI designer, the most fulfilling one must something can be saw. HTML and CSS are just for doing this. So at last UI designers can better do product development work with the front end engineers.
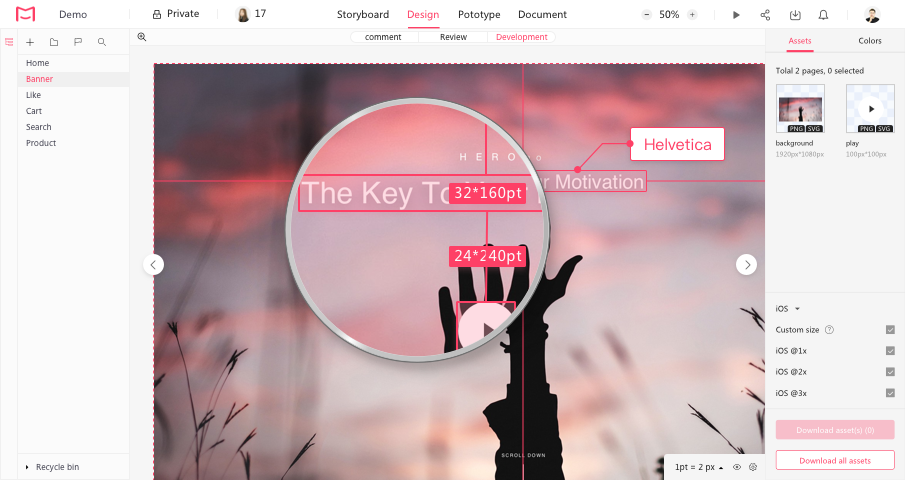
6. Best UI software for handoff- Mockplus Cloud

Mockplus Cloud, a brand-new collaboration tool for designers and developers. It goes far beyond design and workflow—whichallows mobile designers to create a masterpiece. It allows you to upload your wireframes and visual designs from Photoshop, Adobe XD, and Sketch, and add them to your project folder in Cloud.
Also, as a collaborative design tool, it greatly facilitates the handoff by taking designs from Sketch, PS, Adobe XD and exporting them into a format that can easily generate code snippets, specs, assets, style guides, interactive prototypes, etc.
7. Fotor
Discount: 20% off
Link: https://www.fotor.com

Fotor is a one-stop visual content solution, powered by premium photo editing suite, patented HDR technologies and cloud features, enabling photo editing, collage and designing to take place easily. The magic online graphic design tools of Fotor give you the ability to design any form of graphics, with imagination as the guide.
- Basic Photo Editing Tools
- Portrait Retouching
- HDR
- Applying collage templates
- Basic Design Tools
- Design Templates
- Customizable Elements
- Cloud Processing and Saving
8. Pikbest
Discount: 50% off
Link: https://pikbest.com

Pikbest is a creative design templates platform. We are trying our best to make graphic design easier than ever. Here you can find inspiration and download quality design works. Thousands of Posters, Invitations, Business cards, Brochures, illustration, PowerPoint Templates for creatives download.
- Ready to use PSD files, PowerPoint templates
- Well-selected products update daily
- 800,000+ Products to energize your Design
9. Lovepik
Discount: Sign Up for 7 Days Free VIP
Link: https://lovepik.com/

Lovepik is the world’s leading commercial meager profit stock image library and design resource website, which meet the visual design requirements of individuals and enterprise. On our website, you can download stunning photos, illustrations, creatives, massive templates, even PowerPoints and more. Join us to start your design journey now!
- More than 1.8 million images to get inspired and for commercial use
- Popular photosand design resource updated daily
- Fancy PowerPoint templates to lighten your work
Summary:
Although you have known some common UI software, this doesn’t mean you have mastered them or you are a good UI designer now, this odds are too small! For any designer, software is only a tool that expresses your design idea. The more important is that you have to own product design thinking, have a clear understanding about the user demand, understand the product vision of enterprise. Eventually, you can design an excellent product which users like and enterprises need.
To be a qualified and excellent UI designer, you should master three abilities at least, visual interface design ability, interactive experience design ability, and user demand study ability. Generally, we focus on the visual design of the interface and interactive design. But for UI designer, analysis user need is the first big thing for design. Only figure out these, you can be a qualified UI designer. Thus, spending more time improving your design abilities when you have mastered the basic UI software.


